Thiết kế sáng tạo là một lĩnh vực luôn luôn cập nhật và đổi mới theo thời gian. Thiết kế website cũng không nằm ngoài quy luật này. Trong năm 2020, cùng với sự phát triển của công nghệ cũng như kỹ thuật, các nhà thiết kế lại càng có nhiều cơ hội hơn để có thể sáng tạo không giới hạn với những ý tưởng mới của mình. Vậy xu hướng thiết kế website nào sẽ “làm mưa làm gió” trong năm 2020 này? Cùng khám phá sâu hơn về những ý tưởng thiết kế có khả năng lan toả và trở thành xu hướng trong năm nay cùng với Adsota nhé!
1. Kết hợp ảnh và illustration
Một trong những xu hướng thiết kế web nổi bật ở thời điểm hiện tại là sử dụng các background ảnh chụp với các hình minh hoạ 2D vẽ tay đơn giản. Với sự kết hợp này, hình minh hoạ có thể thay thể một phần của bức ảnh hoặc tạo ra những hiệu ứng với bức ảnh để tạo thành sự kết hợp mảng khối vô cùng thú vị. Việc kết hợp ảnh và hình vẽ cũng có tính linh hoạt cao trong việc định hình hình ảnh thương hiệu. Những nét vẽ nguệch ngoạc, phóng khoáng có thể đem lại hình ảnh vui tươi, trong khi hình vẽ chi tiết lại đem đến cảm giác tinh xảo, thích hợp cho các graphic liên quan đến các lĩnh vực khó hình dung như công nghệ hay tài chính. Việc sử dụng hình vẽ trên giao diện web phù hợp với tính chất, lĩnh vực kinh doanh sẽ giúp thương hiệu trở nên nổi bật và cá tính hơn trong mắt khách hàng.

2. Tận dụng những “khoảng trắng”
Bố cục tràn kín trên một trang website đã là xu hướng trong một khoảng thời gian dài trước đây. Tuy nhiên, các UI designer đang bắt đầu chuyển hướng sang việc kết hợp các mảng kín với nhiều khoảng trống. Điều này giúp cho mỗi yếu tố trên trang web có không gian rộng rãi, tạo ra cảm giác gọn gàng cũng như phân tách rõ ràng từng phần của trang web. Các khoảng trắng (hoặc bất cứ màu nền nào) còn giúp người dùng tập trung vào các yếu tố design và nội dung thông tin quan trọng hơn.

3. Dark Mode và nền tối
Với sự ra đời của iOS 13 đến từ Apple với giao diện Dark mode, lối thiết kế sử dụng nền tối cũng dần trở thành “trend” trong thiết kế app và website. Chế độ giao diện nền tối không chỉ thể hiện sự tinh tế, hiện đại mà còn có khả năng làm nổi bật các thành phần thiết kế. Nền tối màu tăng độ hiển thị cho các màu sắc điểm nhấn khác, tạo nên cảm giác năng động cho thiết kế. Các thương hiệu lớn như Twitter, Facebook,… cũng đang thử nghiệm chế độ ban đêm cho website của mình.

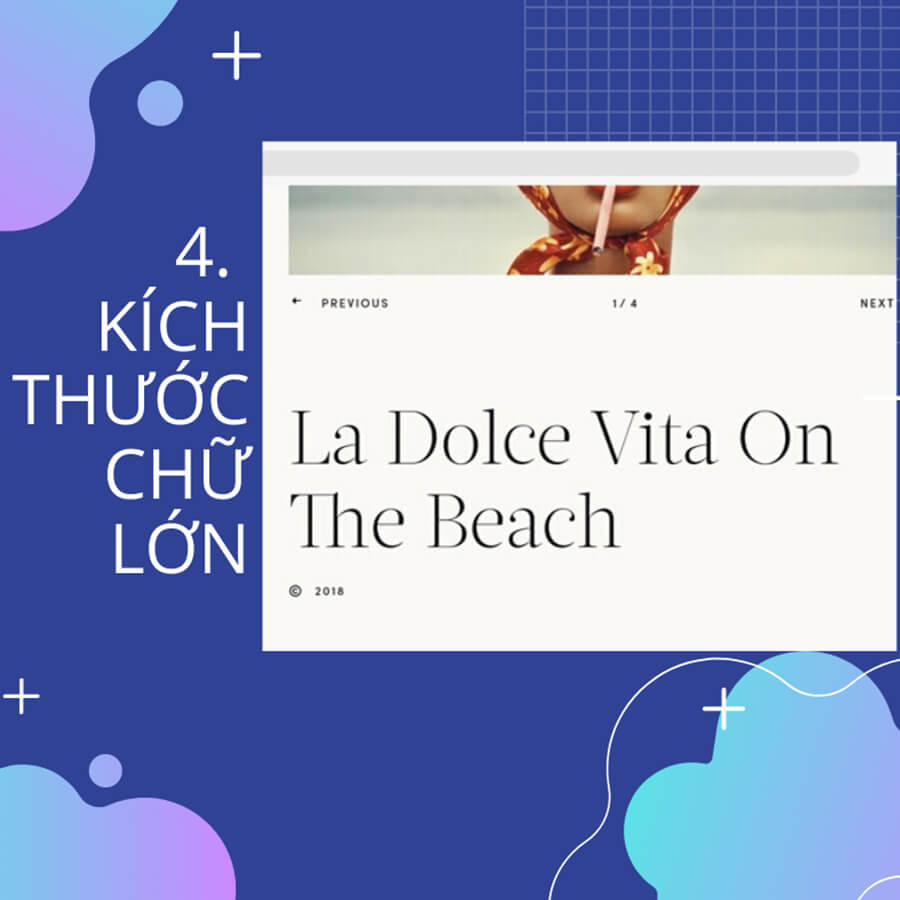
4. Thiết kế tối giản với chữ lớn
Tối giản vẫn luôn là phong cách thiết kế được ưa chuộng trong suốt những năm gần đây, và đến 2020 này nó vẫn chưa mất đi vị thế của mình. Với sự phổ biến của các thiết bị di động như smartphone, smartwatch thay cho desktop hay laptop, việc tối giản hóa giao diện bằng việc bỏ những thành phần không cần thiết và tăng kích cỡ font chữ các phần chính là điều cần thiết. Các thiết bị truy cập web có kích cỡ càng nhỏ thì việc định hướng người dùng cũng cần trở nên đơn giản hơn. Lợi thế của phong cách này là nó khiến người dùng sẽ không bị phân tâm bởi những hình ảnh bên ngoài, từ đó sẽ giành nhiều thời gian cũng như tập trung vào nội dung thông tin hơn. Hơn nữa, các thông điệp được hiển thị với kích thước lớn hơn cũng sẽ để lại ấn tượng lâu hơn với người dùng.

5. Các yếu tố 3D và hiệu ứng chuyển động
3D đã trở thành một phần thiết yếu của thiết kế đồ hoạ trong thời buổi hiện giờ. Các hiệu ứng 3D tương tác và di chuyển một cách sinh động sẽ khiến người dùng dừng lại website lâu hơn cũng như kích thích trí tò mò của họ. Bên cạnh đó, các mô hình 3D tĩnh cũng sẽ gây ấn tượng và thích thú với người xem, làm họ “đắm chìm” vào một không gian sinh động. Các nhà thiết kế hoàn toàn có thể kết hợp phong cách tối giản và các yếu tố 3D tĩnh một cách hiệu quả, tạo ra sự cân bằng, gọn gàng và hiện đại cho giao diện web.

Tổng hợp
Đừng quên theo dõi Blog và Fanpage của Adsota để cập nhật những thông tin hay báo cáo mới nhất về Thế giới số cũng như Thị trường Quảng cáo và Ứng dụng di động nhé!

